Content Preview System: Testing and Sharing Your Work
Previewing pages in Pack's customizer is a vital step to ensure your page looks and functions as intended before you go live. Review and test your pages across different devices and screen sizes.

Entering Preview Mode
- Select Customizer in Pack’s admin.
- Click Preview — located on the right side of the top nav.
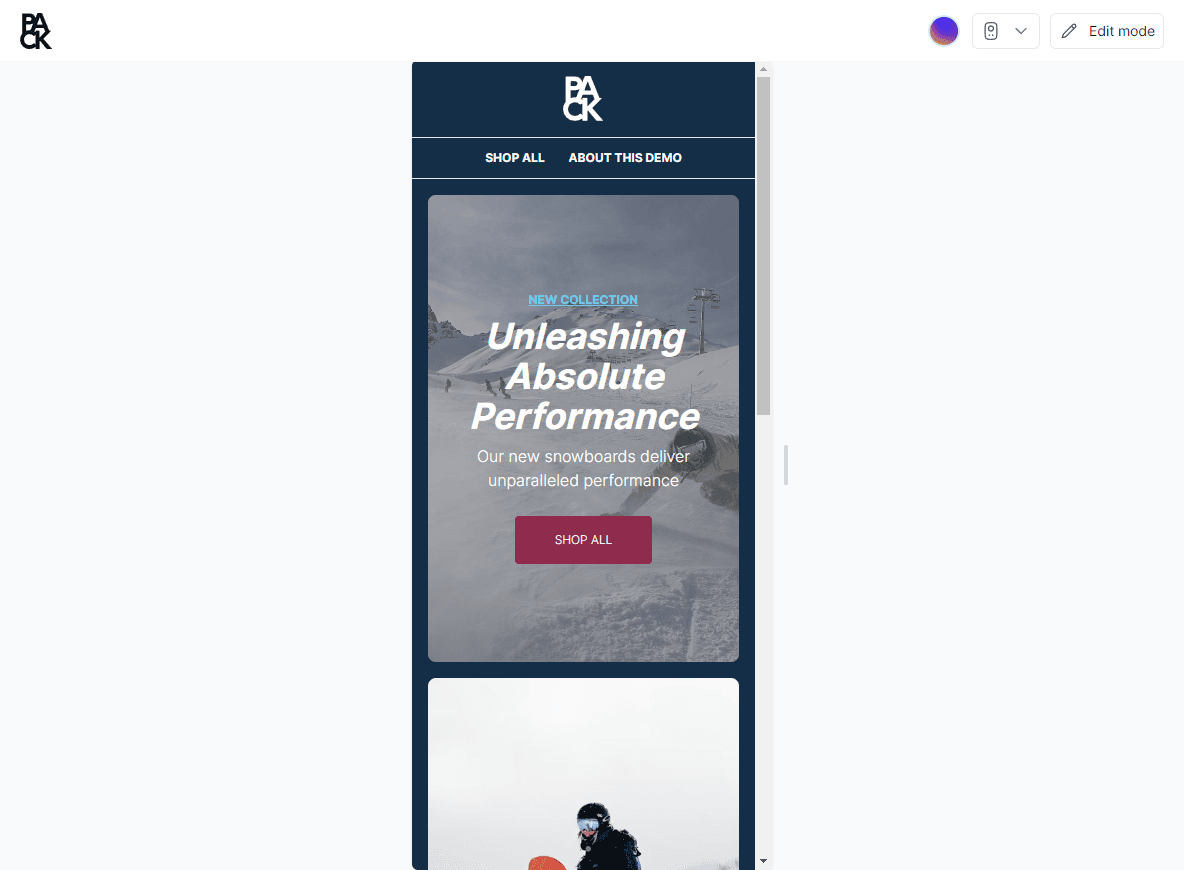
- Your view will switch from edit mode to preview mode, hiding the Customizer's interface so that you get a clean view of the page.
Previewing pages on Different Devices
- While you’re in preview mode, click on the monitor icon dropdown next to the Preview button.
- Select from desktop, mobile, or tablet views to see how your page adapts to different screen sizes.
- To switch back into edit mode, click the Edit mode button on the right of the top nav.
Viewing Live Page Version
Preview mode does not reflect the live version of your page. To view the current live version, follow these steps:
The shared link is generated for your primary content environment. Prepend
&environment=YOUR_CE_HANDLE to the URL to view other content environments.
- In the Customizer, find the page's full URL above your page preview that appears in the preview URL dropdown menu.
- Copy and paste this URL into an Incognito browser window.
- This view reflects the page without cached data, showing only changes that are deployed and published.